Year 2011 saw a web browser revolution as almost all the web browsers had a major release. Thanks to html5 and CSS3. As the web standard saw a big overhaul, it was necessary for the software houses like Microsoft, Opera, Mozilla to give facelift to their web browsers. And now as a result we have access to better browsers like Internet Explorer 9, Firefox 4 and Opera 11. We have already covered the features of Firefox 4 on the release date and IE 9 though released few days earlier to it, we are covering the feature walk through of Internet Explorer 9 now. It shows our love for Firefox but I would like to say that Internet Explorer looks equally competitive in it’s new avatar as Internet Explorer 9. After I tested the features myself for this post, at the end of it I started loving Internet Explorer 9.
Internet Explorer 9 has seen major improvement in most of the aspects then the predecessors. Let’s have a look at the enormous amount of new features and improvement Internet Explorer 9 currently sports:
Speed:
Microsoft claims Internet Explorer 9 to be the fastest browser. But not sure if it is fastest among all other versions of Internet Explorer or fastest among all the available browsers :). Whatever be it speed is definitely a noticeable improvement in IE 9. Internet Explorer 9 takes full advantage of both the operating system and hardware to fully  accelerate rendering of web pages. IE 9 leverages the power of the GPU through the DirectX®, Direct2D® and DirectWrite® API’s to ensure that text is crisp, graphics and animations are smooth. New GPU powered HTML5 enables stunning HD video and audio content without the need for a plug-in.
accelerate rendering of web pages. IE 9 leverages the power of the GPU through the DirectX®, Direct2D® and DirectWrite® API’s to ensure that text is crisp, graphics and animations are smooth. New GPU powered HTML5 enables stunning HD video and audio content without the need for a plug-in.
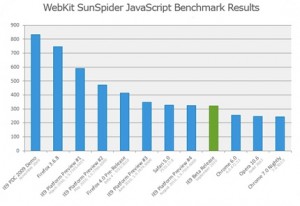
IE 9 uses a brand new JavaScript engine called Chakra. It is optimized to take advantage of the multiple CPU cores running on Windows Vista and Windows 7 by compiling the JavaScript to highly efficient machine code in the background, while interpreting the JavaScript in the foreground. Once compilation is finished, Chakra switches to the compiled and significantly faster machine code optimized for that PC. Internet Explorer 9 scores very well in popular JavaScript benchmarks like WebKit’s SunSpider.
HTML 5 canvas support:
Canvas is a way to program graphics on the web. Ths standard has been included with html5. The canvas tag is an “immediate mode” (drawing commands are immediately applied) two-dimensional drawing surface that web developers can use to deliver things like real-time graphs, animations, or interactive games without requiring a separate plug-in to be downloaded. IE 9 has full support for this canvas.
Better User Interface:
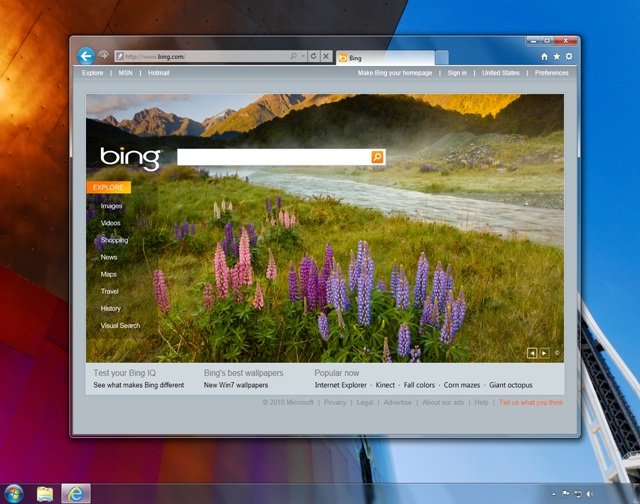
IE 9 sports a clean and clutter free user Interface. In Internet Explorer 9, the simplified yet enhanced user interface and user experience puts the focus on the content of each website. By default, only the controls essential for browsing are in the browser frame and less screen real estate is used compared to other current browsers, letting people browse and experience all that the sites have to offer.

Characteristics of each website are reflected throughout the experience, allowing users to focus on and be more immersed in the site’s content. Elements of each website are integrated into the browser. If a site is pinned to the task bar, when the site is launched, the navigational controls integrate the site’s icon and primary color.
New Tab page:
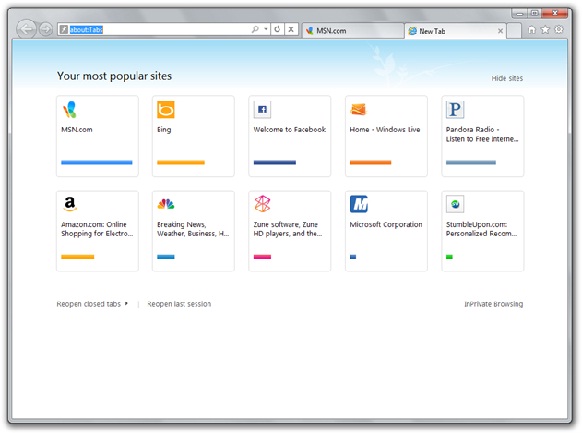
 IE 9 uses Windows Direct User Interface (DUI) to create a graphical new tab page that loads quickly and features crisp graphics. When users create a new tab, their intent is to navigate. Internet Explorer 9 focuses on making this experience fast by visually suggesting the sites you visit frequently. Each site is represented by a tile with a large favicon and a title, and users can track their browsing habits with a meter on each tile. From the new tab page, users can also reopen closed tabs, reopen their last browsing session, and start an InPrivate Browsing session.
IE 9 uses Windows Direct User Interface (DUI) to create a graphical new tab page that loads quickly and features crisp graphics. When users create a new tab, their intent is to navigate. Internet Explorer 9 focuses on making this experience fast by visually suggesting the sites you visit frequently. Each site is represented by a tile with a large favicon and a title, and users can track their browsing habits with a meter on each tile. From the new tab page, users can also reopen closed tabs, reopen their last browsing session, and start an InPrivate Browsing session.
Optimized Navigation Controls:
IE 9 uses a simplified navigation control. As modern websites include much of the functionality that browsers had in the past, the new browser frame emphasizes the controls that are necessary for browsing, with customizations available to show more controls. The back button in IE 9 is made far larger then any other previous version, because, it is the most used item and it has been placed at the top left. The address bar and search box are combined into one and now called One Box, and the Tools menus are consolidated into a single drop-down menu. Only the functionality necessary for a modern browsing experience is shown.
Pinned Sites:
With Pinned Sites, a user’s favorite websites can be accessed directly from the Windows taskbar without opening the browser. IE 8 introduced Web slices in the Favorites Bar. Because users wanted their sites still more readily available, IE 9 introduced Pinned Sites. With pinned sites you can bring your favorite sites into the Windows taskbar to make access even more efficient. You can pin sites to the taskbar by dragging the thumb pin icon from One Box to the taskbar. When a pinned site is launched from the taskbar, the browser frame and navigational controls integrate the site’s icon and primary color, emphasizing the site and providing an even more site-focused experience.
Tear off Tab:
If you drag a tab away from the page, the tab will open a new instant of Internet Explorer Window.
Jumplists and Thumbnail Preview:
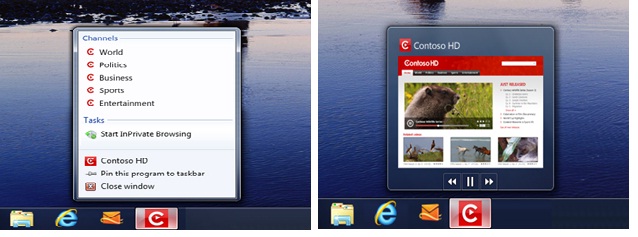
Jump Lists take users right into the websites they use every day. They’re a quick and easy to way to visit frequently visited websites without first opening Internet Explorer. For example, a user may frequent a particular online bookstore and may always start with her wishlist.To open the Internet Explorer 9 Jump List, users can right-click the Internet Explorer icon on the taskbar. They’ll see their pinned websites, as well as the sites that they visit often. There’s also access to start InPrivate Browsing, open new tabs, or close a window.
Any website that’s pinned to the taskbar also has a Jump List. What’s seen in each of these Jump Lists depends on each website, but all of them include InPrivate Browsing, opening the site, unpinning the site, and closing the window.

Thumbnail preview controls available on the Windows 7 taskbar provide quick navigation to the sites that users want to visit. Some websites that are pinned to the taskbar have additional controls. When a user hovers over a thumbnail for a website in the taskbar, they may see things like playback controls, similar to the controls in Windows 7 for Windows Media Player.
Notification Bar:
Notification bar in IE 9 has been moved to bottom of the browser. Messages in the Notification Bar are clearer and do a better job explaining to the user what they need to know. For example, instead of receiving the message “Internet Explorer is not responding,” the user receives the message “The website is not responding”.
Download Manager:
IE 9 incorporates an integrated integrated Download Manager to provide hassle free downloading and great security  for downloaded content. The new Download Manager replaces the Run, Save As, or Cancel box used in earlier versions of Internet Explorer. With the new user interface, users can easily view download progress, open content that they’ve downloaded, Pause and Resume file download or cancel a download that is in progress. A default folder is used for all downloaded content, so users can also change the default download destination folder. As a security measure, all downloads are now scanned for virus and downloads of executable are verified for reliable source using WinVerifyTrust.
for downloaded content. The new Download Manager replaces the Run, Save As, or Cancel box used in earlier versions of Internet Explorer. With the new user interface, users can easily view download progress, open content that they’ve downloaded, Pause and Resume file download or cancel a download that is in progress. A default folder is used for all downloaded content, so users can also change the default download destination folder. As a security measure, all downloads are now scanned for virus and downloads of executable are verified for reliable source using WinVerifyTrust.
Domain Highlighting:
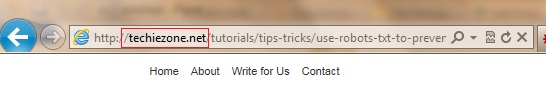
 When displaying the current URL in the One Box, IE 9 highlights the domain name in black, while the rest of the URL is shown in grey. This makes it easier to identify the actual identity of the sites that users visit and helps to alert users about deceptive websites with misleading addresses. This can reduce the chances of compromising personal information while browsing and definitely curb the phising sites.
When displaying the current URL in the One Box, IE 9 highlights the domain name in black, while the rest of the URL is shown in grey. This makes it easier to identify the actual identity of the sites that users visit and helps to alert users about deceptive websites with misleading addresses. This can reduce the chances of compromising personal information while browsing and definitely curb the phising sites.
The features mentioned above are some of the noticeable and much talked about features you will see in IE 9. We have prepared a Power Point Presentation IE 9 features explained with great screenshots and explanation of all features in more detail. You can download the IE 9 features presentation .